Curriculum-1
ホームページ開設の手順
1.サーバーレンタル(さくらインターネット) 2.独自ドメインが使えるようになったら 3.データベース作成とwordpres インストール 4.wordpres ダッシュボードの設定 5.プラグインとテーマ
2020年秋から、コントロールパネルのシステムが変わったようで、「データベールを作り、wordpresをインストール」で、あちこちいってたのが、一つのページで作成可能になりました。
これまでの手順でなく、新コントロールパネルにての説明です。
1.サーバーレンタル(さくらインターネット)
データベースを設置できるスタンダードを申し込む。
初期ドメイン設定・個人情報入力。この時のメールアドレスは、今後管理もする場合は作成者、そう出ない場合はクライアント。
「仮登録のお知らせ」メール配信後に、wordpresn を使える設定が可能なものの、独自ドメインが使えるようになってからの方が望ましい。
支払い方法は、請求書払い・クレジット・振込があり、通常は請求書払いをお勧めしている。
※ メールアドレスは手入力でなく、必ずコピペ!
費用:スタンダード 5,000円+初期費用 1,000円(全て税別)
独自ドメイン: .com .net .org .biz … 1,800円(税別) .jp … 3,800円
※ さくらの無料ドメイン2つまで可能(ただしSSL化できないので勧めない)
支払方法:請求書払い(これがお勧め)・振り込み(入金後に本登録)・クレジット(すぐ本登録になる)
2.独自ドメインが使えるようになったら
無料で使えるドメインもあるが、SSL証明登録のために独自ドメインを取得。
クレジット支払いであれば、数10分で可能。
請求書払いだと、請求書がと説いてから入金なので、1週間~10日後になる。(入金確認後の通知メールあり)
独自ドメインのDNS 設定完了後に(さくらインターネット)、無料のSSL証明を申請。
SSL 証明設定完了後に通知メールがあり。
これでやっとコントロールパネルにて、wordpres とデータベースの設定をする。
3.データベース作成とwordpres インストール

もしくは
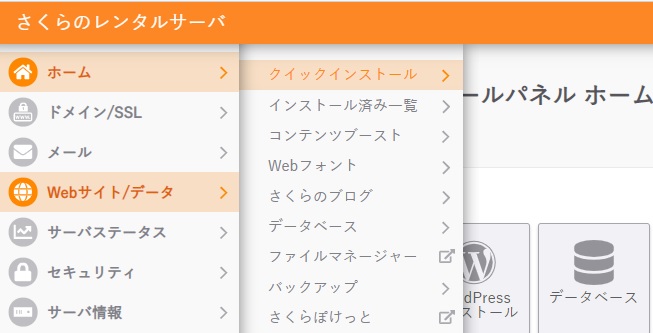
Web サイト/データの「クイックインストール」より「wordpres」を新規追加する。


FTTP でサーバーを確認すると、以前はwordpres用のフォルダだったのが、ドメインのフォルダになりました。
FTTP にてwordpresをフォルダ無しにアップロードの方法は、出来なくなりました。
4.wordpres ダッシュボードの設定
上記の記載後にボタンを押すと、ダッシュボードやサイトへのリンクが表示されるので、それぞれをブックマークする。
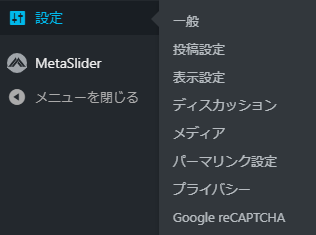
ダッシュボードの左メニューより、「設定」にて、各項目を設定。

基本設定:サイト名|キャッチフレーズ・・・この順番でタスクバーや、検索などで表示される
※SEO 対策として、サイト名だけでなく、なんのサイトかと、所在地を入れてキャッチコピーにする。
※ 実店舗がある場合は、Google プレイスに登録すると SEO 対策になる。
日時表示: 表示設定:ホームページの場合は、固定ページをフロントにする。
ディスカッション:スパムメール対策として、ロボットが書き込みできないように設定。
メディア:サムネイルはそのまま。中サイズと大サイズは任意。Light box を使う場合は縦サイズが700pxまでに。
パーマリンク:「数字ベース」にすると、投稿記事での日本語のタイトルが数字になる。
固定ページは、英字のアソレスにする。
5.プラグインとテーマ
プラグイン
たくさん入っているので、最低限にします。
これだけは必要
Classic Editor・・・編集画面のレイアウト
WP Multibyte Patch・・・日本語のようなマルチバイト文字を英語が標準のWordPressで使う際に、文字化けなどの不具合が起こらないようにするためのプラグイン
コンタクトフォームを使う場合は
Contact Form 7・・・お問い合わせなどで選択項目があるばあいは使用
Flamingo・・・上記とセットで、履歴確認
Simple Google reCAPTCHA・・・不具合があれば使わない
必要であれば
Simple Lightbox・・・サムネイルをクリックで実サイズ(スマホ更新は使わない)
Smash Balloon Instagram Feed・・・インスタグラムのタイル表示
ImageMagick Engine・・・スマホで更新のクライアントさん用に(サイト完成後に有効)
テーマ
テーマ自体のスピードをチェックしつつ選択。
URL:https://developers.google.com/speed/pagespeed/insights/
サイト制作はPCでも、閲覧はスマホが大半なので、その際の表示も確認。
スライダーやトップに第画像の必要有・無
セクションタイプの必要有・無
2ブロックタイプ(このサイトように)
LP(ライティングページ)の流れもあり、読ませるサイトはこの作り方を。
フロントとコンタクトフォームだけの、画像は少なく(軽い)文字で検索優位にさせる


