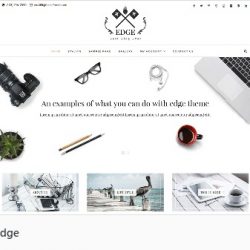
テーマを「Edge」から「Soho Lite」に変更しました
「晒柿」は、現在のテーマの機能が気に入っているので、サブサイトで模様替えをしました。
というか、実は依頼されたデザイン指定のサイト制作で探したテーマの一つで、左と右の2ブロックで、タブレット・スマホではメニューtoggle 表示になり、サイドバーは固定でもってページごとに背景画像を変えることなどの要望にぴったりのテーマでした。
ただ、涼イイの幅指定が%なので、ウィンドウを縮めていくと、レイアウトが保てなくなり、ピクセルで指定すると他の問題も発生で、「Soho Lite」を諦めました。
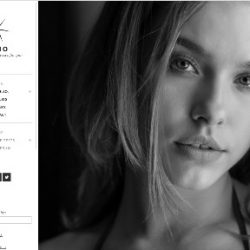
「Soho Lite」は、どちらかというとホームページではなくブログ向きのテーマで、テーマのデザインとしては新鮮なイメージなので、WM講座サイトで使ってみることにしました。
wordpresのテーマとしては数少ないサイドバーがヘッダーになるデザインです。
それゆえ body のセンターではなく、左寄せになりますが、アイキャッチを選択すると、body 全面表示でバランスをとっているのでしょう。
ただ、13インチ以下のノートパソコンやタブレットでは使う領域のみの表示なので、背景のフィルター下でかすかに見える程度です。
アイキャッチ画像が body 全面ではなく、使う領域 container に入るようにもカスタマイズできます。
その場合は、header の色を “contentwrapper と同じように透過 background: rgba(255, 255, 255, 0.8); で設定。