Calendar
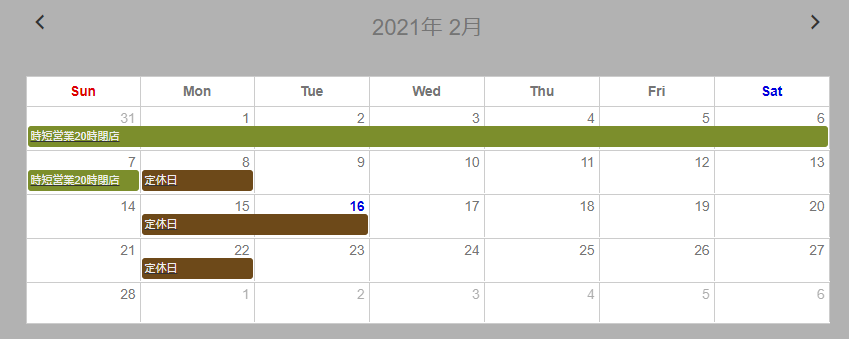
XO Event Calendar
※スタイルシートなどをカスタマイズした場合は、プラグインの自動更新を無効にすること。
休業日が設定できるのと、カテゴリー別に色分けでき、ギャラリーや個展などの開催期間のあるサイト向きです。
スマホでもマスの幅が狭くなるだけで、table と div を組み合わせています。
カスタマイズがしやすく、曜日を日本語から英語に、週の始まりを日曜から月曜に、ヘッドのデザイン、日付のフォントを小さくし、「今日」の色も変えました。
ショートコード []の中に xo_event_calendar
「曜日を日本語から英語」は、下記のソースを function.php に追記
function my_gettext_calendar( $translated, $text, $domain ) {
if ( $domain === ‘xo-event-calendar’ ) {
$texts = array (
‘Sun’ => ‘Sun’,
‘Mon’ => ‘Mon’,
‘Tue’ => ‘Tue’,
‘Wed’ => ‘Wed’,
‘Thu’ => ‘Thu’,
‘Fri’ => ‘Fri’,
‘Sat’ => ‘Sat’,
);
if ( isset( $texts[$text] ) ) {
$translated = $texts[$text];
}
}
return $translated;
}
その他は xo-event-calendar.css で

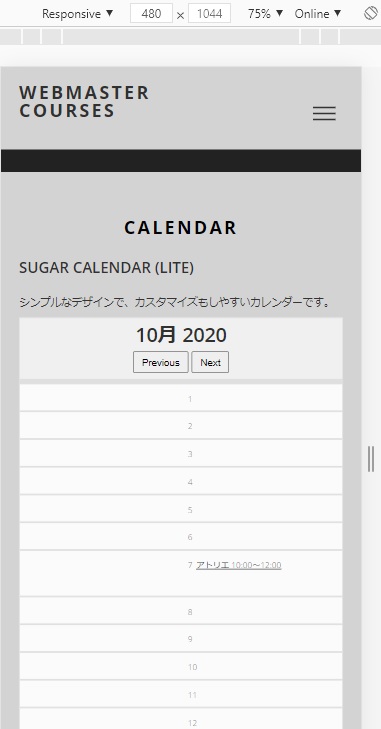
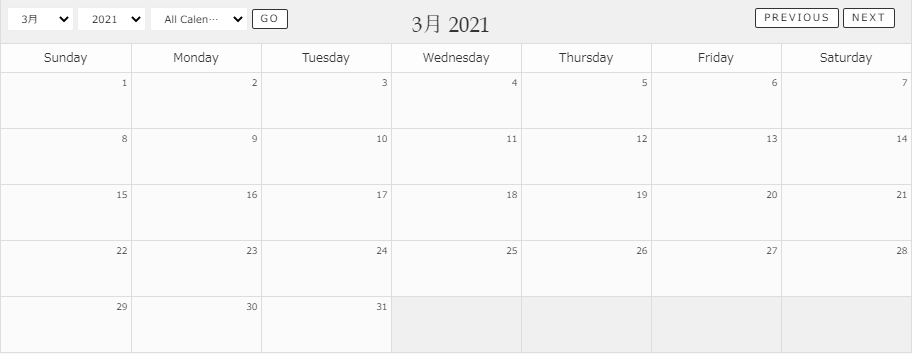
Sugar Calendar (Lite)
「晒柿」でも使っているシンプルなデザインで、カスタマイズもしやすいカレンダーです。
ショートコード []の中に [sc_events_calendar]

スマホでの表示です。 ↓